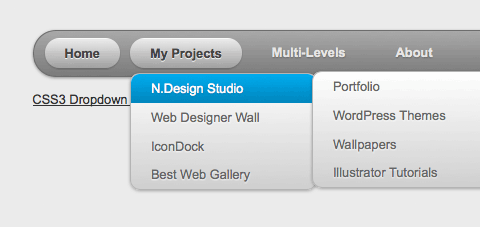
Блогоо гоёмсог Menu(цэстэй) болгохыг хүссэн хүмүүс анхаарлаа хандуулаарай. Блогын мэдээллүүдээ Label-р хувааж нийтэлсэн байгаа бол Menu-тэй холбосноор гоё шийдэл болно.
За ингээд хичээлдээ орцгооё.
1. Go To Blogger --> Layout хэсэг рүү орно.
2. Widget(Виджет) нэмэх хэсгээс HTML/JavaScript-г сонго.
3. Дараах кодыг хуулж тавь.
<style>
#RS-Container {
font: normal 1em Arial, Helvetica, sans-serif;
width:100%; float:left;
}
a {
color: #333;
}
#nav {
margin: 0;
padding: 7px 6px 0;
background: #0080ff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjTVOw6g2oOU-n4QBjBPmN7P81-Rp1HllvwomIJN91faC1H6mmjuc5ivjko7rgh66ykDYIzEnDHlpDXyW_4dyV1Xb3WaR2XenF7RPcx5K8dbzzf6MvAGdaCGdKPqsN-FE9pTBX3laSbM78/s1600/gradient.png) repeat-x 0 -110px;
line-height: 100%;
border-radius: 2em;
-webkit-border-radius: 2em;
-moz-border-radius: 2em;
-webkit-box-shadow: 0 1px 3px rgba(0,0,0, .4);
-moz-box-shadow: 0 1px 3px rgba(0,0,0, .4);
}
#nav li {
margin: 0 5px;
padding: 0 0 8px;
float: left;
position: relative;
list-style: none; }
/* main level link */
#nav a {
font-weight: bold;
color: #e7e5e5;
text-decoration: none;
display: block;
padding: 8px 20px;
margin: 0;
-webkit-border-radius: 1.6em;
-moz-border-radius: 1.6em;
text-shadow: 0 1px 1px rgba(0,0,0, .3);
}
#nav a:hover {
background: #000;
color: #fff;
}
/* main level link hover */
#nav .current a, #nav li:hover > a {
background: #666 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjTVOw6g2oOU-n4QBjBPmN7P81-Rp1HllvwomIJN91faC1H6mmjuc5ivjko7rgh66ykDYIzEnDHlpDXyW_4dyV1Xb3WaR2XenF7RPcx5K8dbzzf6MvAGdaCGdKPqsN-FE9pTBX3laSbM78/s1600/gradient.png) repeat-x 0 -40px;
color: #444;
border-top: solid 1px #f8f8f8;
-webkit-box-shadow: 0 1px 1px rgba(0,0,0, .2);
-moz-box-shadow: 0 1px 1px rgba(0,0,0, .2);
box-shadow: 0 1px 1px rgba(0,0,0, .2);
text-shadow: 0 1px 0 rgba(255,255,255, 1);
}
/* sub levels link hover */
#nav ul li:hover a, #nav li:hover li a {
background: none;
border: none;
color: #666;
-webkit-box-shadow: none;
-moz-box-shadow: none;
}
#nav ul a:hover {
background: #0080ff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjTVOw6g2oOU-n4QBjBPmN7P81-Rp1HllvwomIJN91faC1H6mmjuc5ivjko7rgh66ykDYIzEnDHlpDXyW_4dyV1Xb3WaR2XenF7RPcx5K8dbzzf6MvAGdaCGdKPqsN-FE9pTBX3laSbM78/s1600/gradient.png) repeat-x 0 -100px !important;
color: #fff !important;
text-align:left;
-webkit-border-radius: 0;
-moz-border-radius: 0;
text-shadow: 0 1px 1px rgba(0,0,0, .1);
}
/* dropdown */
#nav li:hover > ul {
display: block;
}
/* level 2 list */
#nav ul {
display: none;
text-align:left;
margin: 0;
padding: 0;
width: 185px;
position: absolute;
top: 35px;
left: 0;
background: #ddd url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjTVOw6g2oOU-n4QBjBPmN7P81-Rp1HllvwomIJN91faC1H6mmjuc5ivjko7rgh66ykDYIzEnDHlpDXyW_4dyV1Xb3WaR2XenF7RPcx5K8dbzzf6MvAGdaCGdKPqsN-FE9pTBX3laSbM78/s1600/gradient.png) repeat-x 0 0;
border: solid 1px #b4b4b4;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
-webkit-box-shadow: 0 1px 3px rgba(0,0,0, .3);
-moz-box-shadow: 0 1px 3px rgba(0,0,0, .3);
box-shadow: 0 1px 3px rgba(0,0,0, .3);
}
#nav ul li {
float: none;
margin: 0;
padding: 0;
}
#nav ul a {
font-weight: normal;
text-shadow: 0 1px 0 #fff;
}
/* level 3+ list */
#nav ul ul {
left: 181px;
top: -3px;
}
/* rounded corners of first and last link */
#nav ul li:first-child > a {
-webkit-border-top-left-radius: 9px;
-moz-border-radius-topleft: 9px;
-webkit-border-top-right-radius: 9px;
-moz-border-radius-topright: 9px;
}
#nav ul li:last-child > a {
-webkit-border-bottom-left-radius: 9px;
-moz-border-radius-bottomleft: 9px;
-webkit-border-bottom-right-radius: 9px;
-moz-border-radius-bottomright: 9px;
}
/* clearfix */
#nav:after {
content: ".";
display: block;
clear: both;
visibility: hidden;
line-height: 0;
height: 0;
}
#nav {
display: inline-block;
}
</style>
<div id="RS-Container"> <ul id="nav">
<li class="current"><a href="#">Home</a></li>
<li><a href="#">Technology Tricks</a><ul>
<li><a href="#">Sub-Row</a> <ul>
<li><a href="#">Sub Menu</a></li>
<li><a href="#">Sub Menu</a></li>
<li><a href="#">Sub Menu</a></li>
<li><a href="#">Sub Menu</a></li> </a></li></ul> </li>
<li><a href="#">Sub-Row</a> <ul>
<li><a href="#">Sub Sub-Row 2</a></li> </ul> </li>
<li><a href="#">Sub-Row</a></li>
<li><a href="#">Sub-Row</a></li> </ul> </li>
<li><a href="#">Multi-Levels</a> <ul>
<li><a href="#">Team</a> <ul>
<li><a href="#">Sub-Level Item 1</a></li>
<li><a href="#">Sub-Level Item 1</a> <ul>
<li><a href="#">Sub-Level Item 11</a></li>
<li><a href="#">Sub-Level Item 22</a></li>
<li><a href="#">Sub-Level Item 33</a></li> </ul> </li>
<li><a href="#">Sub-Level Item 1</a></li> </ul> </li>
<li><a href="#">Sales</a></li>
<li><a href="#">Another Link</a></li>
<li><a href="#">Department</a> <ul>
<li><a href="#">Sub-Level Item 2</a></li>
<li><a href="#">Sub-Level Item 2</a></li>
<li><a href="#">Sub-Level Item 2</a></li> </ul> </li> </ul> </li>
<li><a href="#">Home</a></li>
<li><a href="#">About Me</a></li>
<li><a href="#">Contact Me</a></li>
<li><a href="#">Blogger Tutorials</a></li>
<li><a href="#">Create</a></li> </ul></div>
4. Виджетээ хадгална. <div id="RS-Container"> <ul id="nav">
<li class="current"><a href="#">Home</a></li>
<li><a href="#">Technology Tricks</a><ul>
<li><a href="#">Sub-Row</a> <ul>
<li><a href="#">Sub Menu</a></li>
<li><a href="#">Sub Menu</a></li>
<li><a href="#">Sub Menu</a></li>
<li><a href="#">Sub Menu</a></li> </a></li></ul> </li>
<li><a href="#">Sub-Row</a> <ul>
<li><a href="#">Sub Sub-Row 2</a></li> </ul> </li>
<li><a href="#">Sub-Row</a></li>
<li><a href="#">Sub-Row</a></li> </ul> </li>
<li><a href="#">Multi-Levels</a> <ul>
<li><a href="#">Team</a> <ul>
<li><a href="#">Sub-Level Item 1</a></li>
<li><a href="#">Sub-Level Item 1</a> <ul>
<li><a href="#">Sub-Level Item 11</a></li>
<li><a href="#">Sub-Level Item 22</a></li>
<li><a href="#">Sub-Level Item 33</a></li> </ul> </li>
<li><a href="#">Sub-Level Item 1</a></li> </ul> </li>
<li><a href="#">Sales</a></li>
<li><a href="#">Another Link</a></li>
<li><a href="#">Department</a> <ul>
<li><a href="#">Sub-Level Item 2</a></li>
<li><a href="#">Sub-Level Item 2</a></li>
<li><a href="#">Sub-Level Item 2</a></li> </ul> </li> </ul> </li>
<li><a href="#">Home</a></li>
<li><a href="#">About Me</a></li>
<li><a href="#">Contact Me</a></li>
<li><a href="#">Blogger Tutorials</a></li>
<li><a href="#">Create</a></li> </ul></div>
Виджетийнхээ байрлалыг зөв сонгох хэрэгтэй.(Menu-ний байрлал)
Мөн улаанаар бичсэн байгаа хэсгүүдийн оронд Menu-тэйгээ холбох холбоосуудаа(link) оруулна. Харин ягаанаар бичсэн хэсгүүдэд Menu-нийхээ нэрийг бичнэ.(жишээ нь: Нүүр хуудас, Бидний тухай, Блог гэх мэтээр) Дэд Menu болох Sub-menu-г чөлөөтэй нэмж хасч болно.
Menu-ний өнгийг солихдоо #0080ff -г өөрчилөөрэй.
Ойлгомжгүй зүйл гарвал сэтгэгдэл бичиж асуугаарай. Удахгүй хариу үлдээнэ. Амжилт





Excellent post. I was checking constantly this blog and I
ReplyDeleteam impressed! Very helpful information specifically the last part :
) I care for such info a lot. I was looking for this particular info for
a long time. Thank you and best of luck.
Feel free to surf to my web page; Email Console
I'm really enjoying the design and layout of your blog. It's
ReplyDeletea very easy on the eyes which makes it much more pleasant
for me to come here and visit more often. Did you hire out a developer to
create your theme? Fantastic work!
Also visit my site DennyH31: moving company chicago
heregtei buhen end bainaa gej.
ReplyDeleteNew page uusgeed tuun dotroo olon medeelel oruulah gesen yum aa
oruulsan medeellee huraanguilah gesen yum aa
yaj tegh be. delgerengui...
Jishee ni
Medee 1 geed Delgerengui
Medee 2 geed Delgerngui geh metchilen
Insert Jump Break гээд байгаа. Нүүр хуудсан дээр гаргах зураг болон тайлбар доороо курсороо байрлуулчихаад Цагаан цаасыг хуваацан icon (Insert Jump Break) тэрэн дээр дарахаар таслагч гэх юм уу даа зураас гарч ирнэ тэгээл болоо
DeleteHi there! I just wish to offer you a big thumbs up for your excellent
ReplyDeleteinfo you've got right here on this post. I'll be coming back to your web site for more soon.
my weblog; www.nakafe.net
админаа
ReplyDeleteOlder Post
Newer Post нтр-н оронд 1 2 3-р хуудас нтр гээд яаж үздэг болгох уу тийм хичээл оруулаад өгөөч тэххү гуйж байна
Сайн уу, Хуудас дуугарлалтын талаар удахгүй цогц хичээл бэлдэж оруулая. Блогынхоо хаягыг үлдээгээрэй. Амжилт хүсэе
DeleteХүндэтгэсэн: iBlogsClub
Iblogsclub ийнхаан мэню гээ хийчээд post уудаа яаж Адал явдалт гэнгүүт зөвхөн тийм post гаргадаг болгохуу
ReplyDeletewww.firstblog234.blogspot.com
Сайн байцгаана уу, Удаан хугацаанд хариу бичээгүйд уучлаарай. Menu-гээ хийчээд post-той холбохдоо тухайн post-ийн URL хаягыг холбох хэсгийнхээ Адалт явдалт хуулж байрлуулна. Миний бодлоор бол Menu-нд шууд Post холбох тохиромжгүй. Харин тухайн постуудаа ангилаад(Label) холбовол тохиромжтой. Жишээ нь: http://iblogsclub.blogspot.com/search/label/Blog энэ бол манай блогын Blog гэсэн Label(Ангилал). Энэ ангилал-руу ороход Блог гэсэн ангилалд орсон мэдээллүүд(Post) гарч ирнэ. Menu-дээ холбохдоо: Blog гэх мэтээр холбож өгнө.
ReplyDeleteЗа амжилт хүсэе. Хүндэтгэсэн: iBlogsClub
Hi ta buhend ajlin amjilt husey. Page huudas uusgechiheed hamgiin ehnii Home gsen menu nii ner ni solih ghleer blohgui yum
ReplyDeleteБаярлалаа, Танд ч бас амжилт хүсэе.
DeleteБлогын загварын бүтэцээсээ хамаараад янз бүр байгаа. Гэхдээ тэр Home гэсэн menu бол блогын загварын үндсэн бүтцэд кодлогдсон байдгын. Тэрийг өөрчилөхөд ажиллагаа нилээн орно.
widget gej haan bgaan zurgaar haruulaad ogooch guij bna
ReplyDeleteСайн уу, Layout хэсэг-рүү ороод Add a Gadget гэж байгаа тэрэн дээр дараад өөрийн хүссэн Widget-ээ блогтоо нэмж өгч болно.
DeleteАмжилт хүсэе.
Sn uu. bi ooriin blogtoi Dropdown Menu oruulsan chin bairlal ni uurshlugduud bolohgui bn . uuruur helbel tanii blogiin Dropdown Menu chig neg egneenii daguu bolohgui bn yah uu?
ReplyDeleteThank You and that i have a dandy proposal: How Much Full House Renovation Cost house renovation advice
ReplyDelete